DINAMIKA - Membuat Halaman Blog Dengan HTML | Pada artikel sebelumnya telah diulas topik tentang cara membuat blog lebih menarik dengan mengatur lebar halaman, kali ini akan diulas mengenai pengaturan lebar halaman dengan editing kode HTML.
Mudah ataupun sulit sebenarnya sama saja tujuan dan manfaatnya, yaitu agar bagaimana blog kita jadi lebih nyaman dan lebih cantik tampilannya. Bagi para netter yang memahami apa itu javascript, CSS atau HTML tentunya bukan hal yang sulit dalam memodifikasi tampilan blognya. Bagi para pemula seperti saya tidak ada salahnya untuk belajar, copas dari blogger lain (tapi bertanggung jawab, jangan lupa melampirkan penulis aslinya lho).
Nah, untuk memulai cara untuk mengatur halaman blog dengan HTML, hampir sama seperti artikel sebelumnya, yang pasti kita harus masuk dulu ke blog kita dengan sign in. Setelahsign in masuk ke design, lalu pilih template, klik edit HTML. Pada saat memilih edit template, setelah masuk dalam box edit template, terlebih dahulu centang tanda expand template widget.
Hal yang harus diperhatikan pada saat melakukan edit HTML adalah agar melakukan back up data kode HTML yang sudah ada dengan mengcopy-paste seluruh kode tersebut di notepadyang ada di pilihan windows komputer kita. Manfaat dari back up ini adalah apabila terjadi kesalahan pada edit tingkat lanjut yang sedang dan akan kita lakukan, kita bisa mengembalikan strukturnya dalam keadaan semula sehingga konten maupun desain yang sudah kita miliki sebelumnya tidak hilang. Tentu akan mengecewakan apabila kita telah mengelola blog dengan konten-konten yang sering kita upload atau posting dan telah memiliki traffic tersendiri pada akhirnya harus hilang karena tidak diback up.
Setelah melakukan back up, maka cara untuk mengatur lebar blog kita dengan kode HTML sudah bisa dimulai.
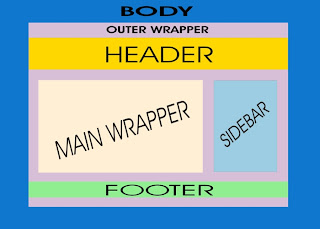
1. Pertama-tama cari kode yang akan di lebarkan, yaitu : #Outer-Wrapper, apabila sobat menggunakan Mozilla tekan Shift+F3 agar lebih mudah dalam pencarian. Hasilnya akan seperti ini :
#outer-wrapper {
background:#000;
width:973px;
margin:0 auto;
padding:0;
text-align:left;
border:2px solid #1A1A1A;
}
2. perhatikan tulisan yang bercetak tebal dan miring, tulisan tersebut yang mempengaruhi lebar dari #outer-Wrapper. Apabila anda ingin diperlebar tinggal ganti saja angka yang bercetak Tebal dan miring menjadi angka yang lebih tinggi dari semula.
3. Kalau kira-kira sudah cukup jangan dimpan dulu takut tidak sesuai keinginan, maka anda harus melihat preview-nya dengan mengklik Pratinjau
4. Seandainya sudah cocok menurut anda, maka klik save template atau simpan template,
Langkah-langkah di atas adalah langkah sederhana mengatur lebar blog menggunakan kode HTML. Sedikit rumit memang, tapi paling tidak dengan sering berkunjung ke blog lain untuk topik yang kita inginkan lambat laun pasti tidak menjadi rumit, hanya membutuhkan kesabaran saja. Nah, untuk sobat yang ingin tahu cara membuat blog lebih menarik dengan popular posts, silahkan baca Cara Membuat Blog Menarik Dengan Popular Posts Unik dan Cara Membuat Blog Menarik Dengan Popular Posts Aneka Warna.

















0 komentar :
Post a Comment