DINAMIKA | Cara Membuat Blog Menarik Dengan Popular Posts Unik - Widget Popular Posts yang unik dapat mempercantik tampilan blog, dan membuat blog itu sendiri menjadi unik pula.
Cara membuat blog menarik dengan widget popular posts yang unik dapat dilakukan dengan langkah-langkah berikut ini :

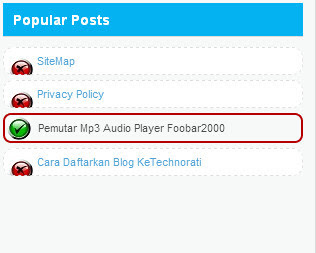
- Langkah pertama pastikan widget popular post anda sudah aktik/terpasang (cara pasang : login ke blogger > klik tata letak > klik add gadget > klik populer entri> kemudian klik save/simpan)
- Setelah langkah diatas berhasil silahkan masuk ke template>edit HTML>centang Expand Template Widget, Cari kode seperti ini ]]></b:skin> untuk mempercepat pencarian tekan CTRL+F.Setelah berhasil menemukan kode di atas copy dan pastekan kode berikut tepat di atasnya :
<style>
.popular-posts ul{padding-left:0px;}
.popular-posts ul li {background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8_eYZmvB_ZS1DNjN3tlWVhygaWkixouVtws0DyOIOlKzk-vmK09-5qDZh2aTtsFhjGdje_plVzj1oVZ2I293Gj9SwkUxv7x6B9Lvl_bvK1cSsKkCIcgrsbLl9-hKq-8yfjRxMwby0dJc/s1600/rb+cancel+icon...jpg) no-repeat scroll 5px 10px;
list-style-type: none;
margin: 0 0 5px 0px;
padding: 5px 5px 5px 33px !important;
border: 1px dashed #dddddd;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
.popular-posts ul li:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEiS1WOMGa1CidgW2ORUGwnuHSrv8yHcH0MEDI0N31Y6JCcxk0Mrsfj96h5Rt763kuejHzUhji9uQbJbyWZPoPn6Y964ODKq8JEYskBWr_9-EyRvAM_psJhfigt03A7pOHdjWmFN_Ri3U/s1600/rb+mark+icon...jpg) no-repeat 2px;
border: 2px solid #b60000;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
}
.popular-posts ul li a:hover {
text-decoration:none;
}
</style>
Nah, itu dia cara membuat blog menarik dengan popular posts unik. Namun bila sobat masih ingin mengeksplorasi lagi dengan widget popular posts unik lainnya, silahkan baca Cara Membuat Blog Dengan Popular Posts Aneka Warna.
(sumber : http://sekitarduniaunik.blogspot.com/2013/02/cara-membuat-widget-populer-post-yang.html)


















0 komentar :
Post a Comment