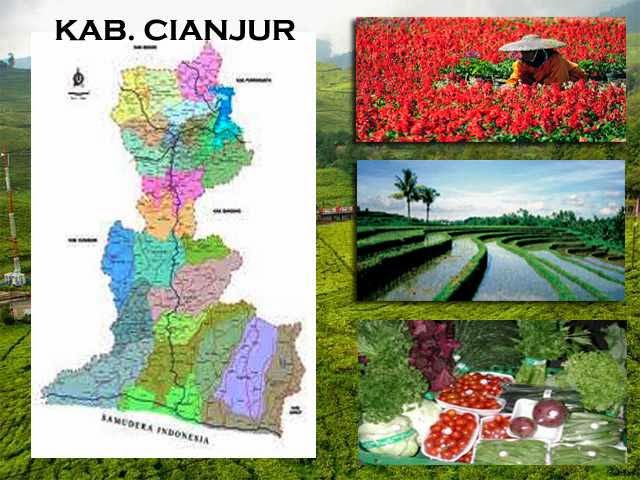
Pesona Alam Cianjur
Kabupaten Cianjur, adalah sebuah kabupaten di Provinsi Jawa Barat, Indonesia. Ibukotanya terletak di kecamatan Cianjur. Kabupaten ini berbatasan dengan Kabupaten Bogor dan Kabupaten Purwakarta di utara, Kabupaten Bandung dan Kabupaten Garut di timur, Samudra Hindia di selatan, serta Kabupaten Sukabumi di barat
Mesjid Agung Cianjur
Mesjid Agung Cianjur yang megah terletak di pusat Kota Cianjur yang dibangun pertama kali tahun 1810 M. oleh penduduk Cianjur yang tidak tercatat namanya. Dibangun di atas tanah wakaf Ny. Raden Bodedar binti Kangjeng Dalem Sabiruddin, Bupati Cianjur ke - 4.
Situs Gunung Padang
Situs Gunungpadang merupakan situs prasejarah peninggalan kebudayaan Megalitikum di Jawa Barat. Tepatnya berada di perbatasan Dusun Gunungpadang dan Panggulan, Desa Karyamukti, Kecamatan Campaka, Kabupaten Cianjur.
Makam Dalem Cikundul
makam tempat dimakamkannya Bupati Cianjur Pertama, R. Aria Wira Tanu Bin Aria Wangsa Goparana (1677 - 1691) yang kemudian terkenal dengan nama Dalem Cikundul.
STASIUN CIANJUR
Stasiun Cianjur (CJ) merupakan stasiun kereta api yang terletak di Jl. Yulius Usman, Sayang, Cianjur, Cianjur yang berada di pusat Kabupaten Cianjur. Stasiun yang terletak pada ketinggian +438,756 m ini berada di Daerah Operasi II Bandung. Stasiun Cianjur berada di km 95+775 dan menjadi stasiun dengan kepadatan penumpang terbanyak di Jalur Cianjur
Friday, November 22, 2013
Cianjur
Saturday, November 16, 2013
Mosque Agung Cianjur
Mosque Agung Cianjur
Thursday, November 14, 2013
History Cianjur
History Cianjur
.
Sunday, November 3, 2013
Apakah Blog Sobat SEO Friendly ? Cek Dengan SEO Analyzer
- Membuat daftar kata kunci dan menganalisanya
- Membuat judul dan deskripsi yang benar
- Membuat breadcrumbs
- Membuat artikel terkait (related articles)
- Membuat artikel yang unik dan menarik sesuai tema blog
- Membuat title tag pada setiap link
- Menambahkan gambar dan Alt tag pada setiap gambar
- Mengaktifkan kolom komentar dan memberikan ruang bagi blogger untuk berkomentar
Mengetahui SEO Blog Dengan SEO Tools
Kelebihan dan Kekurangan Tools - Orientasi Bisnis Situs Penyedia
Memilih Tools Analyzer
Silakan mencobanya...
Friday, November 1, 2013
Membuat Widget Recent Posts Thumbnail Dari Maskolis
- Masuk ke dashboard blogger (blogspot) sobat
- Pilih template
- Masuk ke Edit Template/template editor (halaman edit template), namun sebelum memodifikasi sebaiknya disimpan dulu tampilan template blog sobat yang sekarang dengan klik Cadangkan/Pulihkan, lalu klik Unduh Template Lengkap.
- Centang tanda Expand Template Widget
- Untuk kode CSS, cari kode ]]></b:skin> (dapat dilakukan dengan menekan tombol F3 pada PC / laptop sobat untuk memudahkan pencarian)
- Di atas kode tersebut, masukkan kode CSS berikut ini :
- Selanjutnya, cari kode </head>
- Diatas kode tersebut masukkan/copy paste kode berikut :
- Setelah klik save template, sobat blogger masuk ke halaman lay out pada opsi sebelah kiri dashboard blogspot sobat.
- Setelah di halaman lay out, pada halaman elemen (silakan mau di elemen mana, apakah sidebar, atau footer) klik Add Gadget > HTML/Javascript
- Pada window/jendela dari widget HTML/Javascript tersebut, masukkan kode berikut :
Memasang Widget Blog Menarik Di Blogspot
Saturday, October 26, 2013
Membuat Alt Tag Gambar Untuk Membuat Blog SEO
Cara membuat Alt Tag dan Title Tag pada Postingan Blog
Membuat Alt Tag Dan Title Tag Otomatis Pada Gambar Postingan
Membuat Alt Tag dan Title Tag Postingan secara manual
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipOu_y7CPxI4FXH_ZnYMnBTIvtbuCy_sMwOFxJMAPitjo6gII57BNo6FBpe4MB61xzZwXo7dsChmwKNvqjsPJGlkEVn0AAys4YWvTCWomHB8rL_wjgUXs6eeYyl8YGjYwN5_Nqs93MxJY3/s1600/membuat-title-tag-SEO.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipOu_y7CPxI4FXH_ZnYMnBTIvtbuCy_sMwOFxJMAPitjo6gII57BNo6FBpe4MB61xzZwXo7dsChmwKNvqjsPJGlkEVn0AAys4YWvTCWomHB8rL_wjgUXs6eeYyl8YGjYwN5_Nqs93MxJY3/s1600/membuat-title-tag-SEO.jpg" />
4. Lalu tambahkan kode kode ini : alt tag="kata kunci" title="Judul Gambar" setelah .jpg" sebelum hash tag penutup /> pada baris terakhir (link alamat gambar ke dua). Sesuaikan "Judul Gambar" dengan judul yang diinginkan untuk mewakili judul posting, dan "kata kunci" berupa kalimat yang mewakili gambar dan topik postingan.
5. Untuk membuat gambar lebih teroptimasi SEO-nya, tambahkan pula kode ini : alt tag="kata kunci" title="Judul Gambar" setelah .jpg" sebelum imageanchor="1" pada link alamat gambar pertama.
6. Kembali ke mode Compose, artikel siap diterbitkan (publish).
Melakukan optimasi berupa penambahan Alt Tag dan Title Tag pada gambar postingan bila diterapkan dengan baik, kemungkinan besar nilai SEO blog sobat juga ikut naik. Hanya saja membuat blog SEO tidak sebatas membuat Alt Tag gambar saja, namun masih banyak yang lain. Silakan mencoba.
Membuat Title Tag Penting Untuk Blog SEO
Friday, October 25, 2013
Mempercantik Tampilan Blog Dengan Profil Dan Gambar
Meningkatkan popularitas blog berikut konten di dalamnya, terlebih agar blog atau web itu memiliki nilai dan identitas dapat dilakukan dengan modifikasi gambar dan profil di blogger. Dengan demikian pengunjung blog mendapatkan informasi umum ataupun detil mengenai isi blog, dan artikel-artikel serta identitas lain yang dipunyai oleh penulis.
- Klik Design -> Page Elements -> Add a Gadget -> klik Profile -> Save. Selesai.
- Drop and drag (tekan mouse dan lepaskan) untuk memindahkan posisi Widget / Gadget sesuai selera.
- Klik Edit dan Remove untuk membuangnya kalau Anda tidak suka.
(a) Setelah login, klik link blog Anda.
(b) Klik menu “posting” atau “Create”
(c) Di toolbar posting ada tombol bergambar panorama warna biru. Klik
di situ, dan akan muncul pop-up window untuk “upload images”
(d) Klik browse ke file foto Anda yg sudah tersimpan di komputer
(e) Klik Upload Image warna biru (tunggu beberapa saat sampai proses
upload selesai)
(f) Klik Done
(g) Sekarang foto Anda sudah masuk ke posting. Klik menu “Edit HTML”
di toolbar posting bagian atas sebelah kanan.
(h) Akan tampak sejumlah kode HTML di situ. Copy/paste kode yg berada
setelah tulisan [src="] yaitu link yg dimulai dg [http://] dan
berakhir dg [.jpg] atau [.jpeg]
(i) Simpan link tsb. di notepad atau ditulis di kertas.
(j) Jangan lupa, klik publish.
(k) Setelah itu, klik menu “Dashboard”
(l) Klik menu “Edit Profile”
(m) Di sini ada menu “Photo URL”, paste link foto Anda tadi di kotak
yg tersedia.
(n) Klik “Save Profile” di bagian paling bawah.
(o) Selesai
Saturday, September 14, 2013
Bisnis Online Dalam Pemahaman Bisnis Dunia Internet
Dari apa yang telah diuraikan di atas, dengan kata lain, di dalam e-commerce, para pihak yang melakukan kegiatan perdagangan/perniagaan hanya berhubungan melalui suatu jaringan publik (public network) yang dalam perkembangan terakhir menggunakan media internet. E-commerce adalah kegiatan-kegiatan bisnis yang menyangkut konsumen (consumers), manufaktur (manufactures), service providers dan pedagang perantara (intermediaries) dengan menggunakan jaringan-jaringan komputer (komputer networks) yaitu internet.
Keuntungan fasilitas EMs bagi pelanggan adalah terlihat lebih nyata dan efisien dalam hal waktu. Sedangkan bagi penjual, ia dapat mendistribusikan informasi mengenai produk dan service yang ditawarkan dengan lebih cepat sehingga dapat menarik pelanggan lebih banyak.
3. Internet Commerce
Media yang dipakai pun semakin beragam, mulai dari website konvensional, blog, bahkan jejaring sosial sekelas facebook pun menjadi ajang bisnis yang menguntungkan. Para pedagang seperti ini tidak perlu benar-benar memiliki tempat usaha yang representatif secara fisik/nyata, mereka cukup meng-upload foto barang yang ditawarkan, dan jika ada pelanggan yang berminat, barang bisa dikirim melalui jasa ekspedisi tanpa batasan ruang; bisa antar kota, antar pulau, antar negara, bahkan antar benua.
- Tidak membutuhkan tempat yang representatif, bahkan dari warnet sekalipun bisa dijalankan
- Penjual dan Pembeli tidak terikat jarak dan waktu
- Pembeli dari segala usia dapat melakukan belanja dengan cara ini
- Lebih menghemat waktu dan energi
- Barang yang dipajang di toko bisa saja berbeda spesifikasinya dengan yang dikirim
- Jika barang yang dikirim tidak cocok spesifikasinya pembeli akan kesulitan melakukan klaim (prosesnya panjang dibanding beli langsung)
- Cari toko Online yang memiliki rekam jejak yang baik melalui testimoni cukup sulit, karena bisa saja seseorang membuat testimoni palsu
- Toko Online sangat bergantung pada kurir/perusahaan jasa pengiriman sehingga harus teliti dengan jasa pengiriman mana toko Online itu bekerja sama